Start the Development Server
Once you've set up your project, start developing your extension by navigating to your project directory and running:
pnpm dev
# OR
npm run dev
# OR
plasmo devPlasmo will create a dev bundle for your extension and a live-reloading development server, automatically updating your extension bundle on file changes and reloading your browser on source code changes. It also prefixes the extension name with DEV | and makes the icon grayscale to distinguish between development and production extension bundles.
Loading the extension
We plan to automate this in the future, but for the time being, these are the steps you need to take to load your extension in Chrome.
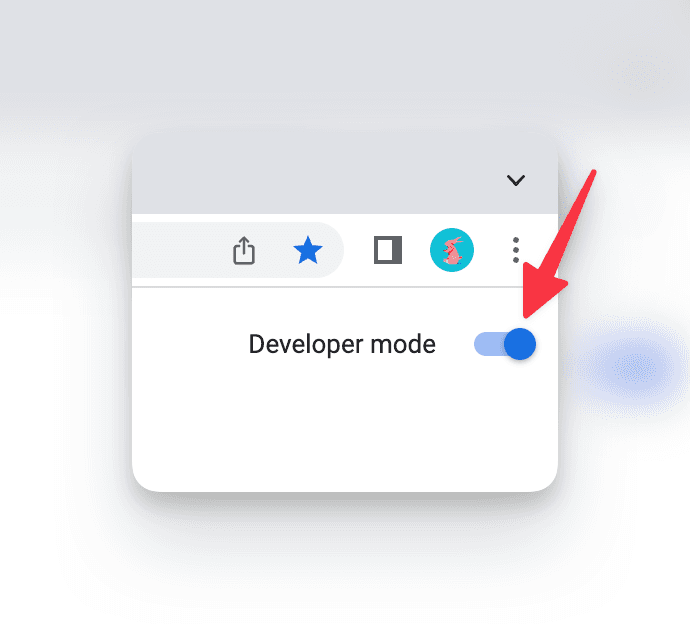
Head over to chrome://extensions and enable Developer Mode.

Click on "Load Unpacked" and navigate to your extension's build/chrome-mv3-dev (or build/chrome-mv3-prod) directory.
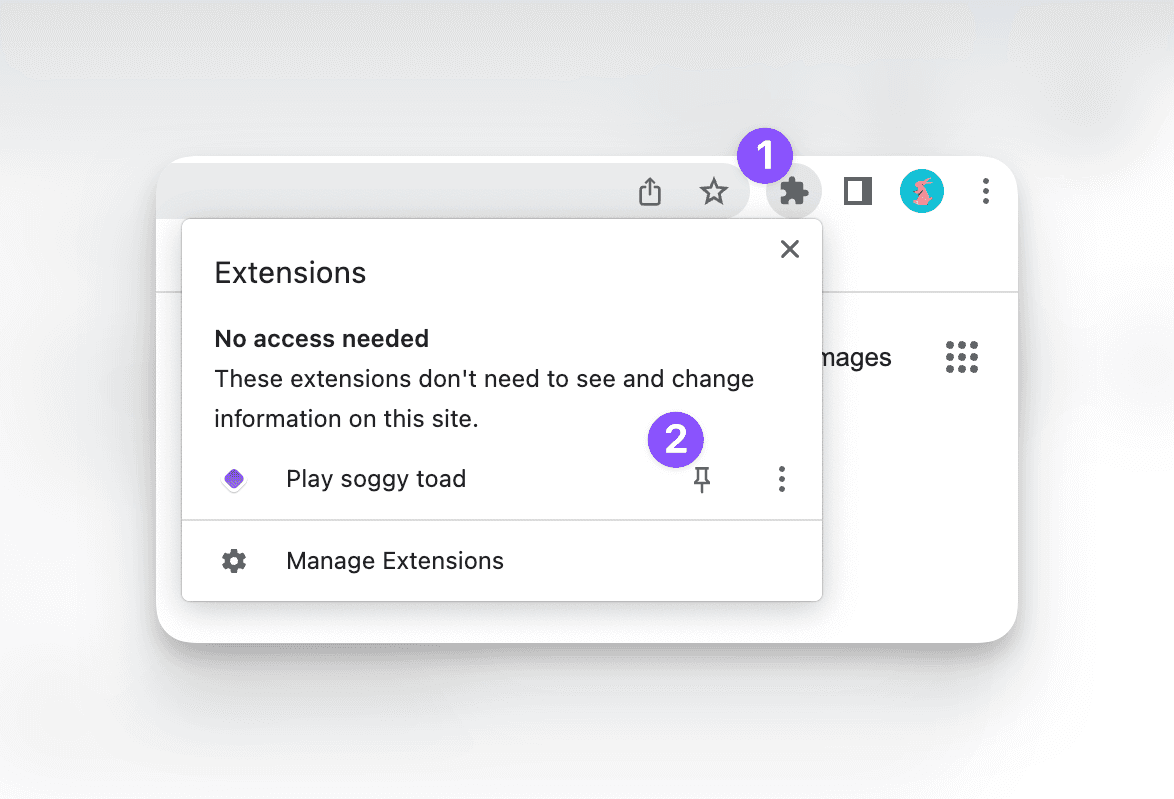
To see your popup, click on the puzzle piece icon on the Chrome toolbar, and click on your extension.
Pro tip: Pin your extension to the Chrome toolbar for easy access by clicking the pin button.

With a specific target
When you're building with Plasmo, you're building a Plasmo extension, rather than a Chrome or Firefox extension. This means that you can build a single extension that works across all supported browsers, with minor tweaks. You can direct Plasmo to build an extension for a specific browser and manifest version by using the --target flag:
plasmo dev --target=firefox-mv2The final bundle will be available in the build/firefox-mv2-dev directory.
For a list of officially supported targets, visit this link.
Without source maps
By default, Plasmo generates source maps for your extension during development. If you need to disable this, you can use the --no-source-maps flag:
plasmo dev --no-source-mapsThis is useful when you have dependencies that don't play well with source maps.
With a specific hostname and port
The development server will, by default, bind to localhost and port 1012. You can change these with --serve-host and --serve-port:
plasmo dev --serve-host=localhost --serve-port=1012Similarly, the hot module reload websocket will, by default, bind to localhost and port 1815, with the build reporter binding to the HMR socket + 1 (1816 by default). You can change these with --hmr-host and --hmr-port:
plasmo dev --hmr-host=localhost --hmr-port=1815